Projeto [Listas] Parte 2
Iniciando o projeto
Aplicativo Mobile
Um projeto desse tipo não faria muito sentido se não fosse mobile, até porque geralmente quando vc lembra de alguma coisa sempre está fora de casa ou do escritório, mas sempre estamos com o SmartPhone à mão.
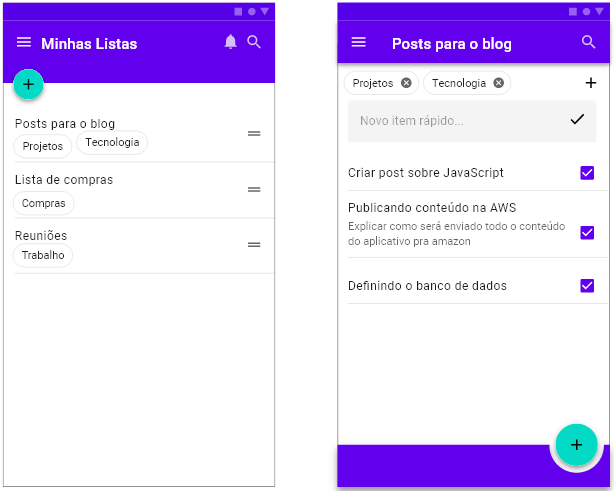
Fiz um esboço rápido do que eu imagino como será o aplicativo final, digo esboço pois sempre uma coisa ou outra acaba mudando, ou novas idéias acabam surgindo, e como estou fazendo esses posts “Ao Vivo”, ou seja, não estou documentando um projeto ja feito, e sim estou criando os posts a cada etapa do desenvolvimento, com certeza alguma coisa irá mudar ao longo da execução do projeto.
Mockups
Mockup seguindo ao pé da letra é um modelo ou uma representação em escala ou de tamanho real de um projeto ou de um dispositivo, trocando em miudos mockup é utilizado para representar uma ideia mais próximo possivel do resultado final, no desenvolvimento de aplicativos/sistemas isso é muito importante, pois com este esboço pode-se ter uma ideia de como será o projeto final e quais serão os caminhos para se chegar até ele.

Fiz um esboço inicial utilizando o software Adobe XD, escolhi esse software pois é uma poderosa ferramenta para desenvolvimento de mockups e ensaios sobre UX (User eXperience), este software é gratis (pelo menos até a data em que este artigo foi escrito) para uso pessoal, tonando-se assim uma excelente ferramenta para prototipagem.
UX é um termo utilizado para User eXperience, a experiência do usuário eu diria hoje que é o ponto mais importade no desenvolvimento de qualquer sistema, pois não adianta ter um App/Sistema excelente mas o usuário não consegue utilizar ele, por exemplo, programadores tem o pessimo hábito (eu me incluo nisso) de desenvolver sistemas complexos para o usuário final, citando o exemplo de mockup a cima, podemos ver na segunda tela onde eu tenho a opção Novo item rápido… onde o usuário só digita um item qualquer e o adiciona a sua lista, isso foi feito pensando na experiência do usuário.
Normalmente o programador pensaria em colocar um botão Adicionar e abrir uma tela para o usuário preencher o item da lista, note que isto também foi feito na tela, pois alguns itens podem ter uma observação especifica, mas na maioria das vezes não, então o usuário tem a opção de utilizar das duas formas.
Para o desenvolvimento dos mockups utilizei o Kit de Interface Google Material Design.
O Material Design é uma linguagem de design desenvolvida pela Google, a grosso modo o material é um padrão para desenvolvimento de interfaces, esse padrão evoluiu dos Cards que foram criados para o Google Now, hoje essa ferramenta foi fundida com o Google Assistente.
A escolha do Material Design se deu porque existem varios frameworks baseados nele, por exemplo o Material-UI que foi desenvolvido utilizando os padrões do Material Design e implementam componentes para React e React-Native, iremos nos aprofundar um pouco mais nessas linguagens no decorrer dos posts.
Funcionalidades
Falando um pouco das funcionalidades do sistema, as listas serão separadas por usuários, ou seja para abrir o App o usuário precisará fazer um Login e apartir deste momente ele conseguirá ver e manipular somente suas listas.
Nas listas pensei também em separá-las por TAGs onde uma TAG poderá pertencer a mais de uma lista, e assim o sistema poderá filtrar itens por tags, por exemplo nas telas acima a lista Posts para o blog tem a tag Projetos, eu poderia criar uma outra lista por exemplo Automação residencial e também adicionar a ela a TAG Projetos, e quando eu clicar na tag Projetos o sistema será capaz de listar todos os itens consolidados que pertencem a listas com a TAG Projetos, facilitando assim a visualização de itens por categoria.
Conslusão
Com este artigo acho que ficou claro a importância de se criar protótipos e definir as ideias antes de começar qualquer projeto, vimos a ferramenta Adobe XD que nos auxilia neste processo, quero deixar claro que existem inumeras ferramentas no mercado para este propósito, a escolha pelo Adobe XD se deu pois é uma ferramenta de facil utilização e também por ser Free para uso pessoal.
Próximos passos
Os próximos passos serão definir as linguagens para desenvolvimento e as tecnologias utilizadas para suporte a este desenvolvimento.